NextJS Vercel Analytics
SupaLaunch comes with Vercel Analytics included by default. You can find the code in @/app/layout.tsx.
<Analytics />
In order to turn it on, go to Analytic tab in your Vercel project. Turn on the Analytics.

Sending custom events
In Vercel Analytics, you can send custom events. It can be useful if you want to track some actions like button click or form submission.
You can see the example of how to do it in @/components/landing-sections/hero.tsx. All user click on "Get Started" and "Learn More" buttons will be tracked as "Click" events with custom properties.
![]()
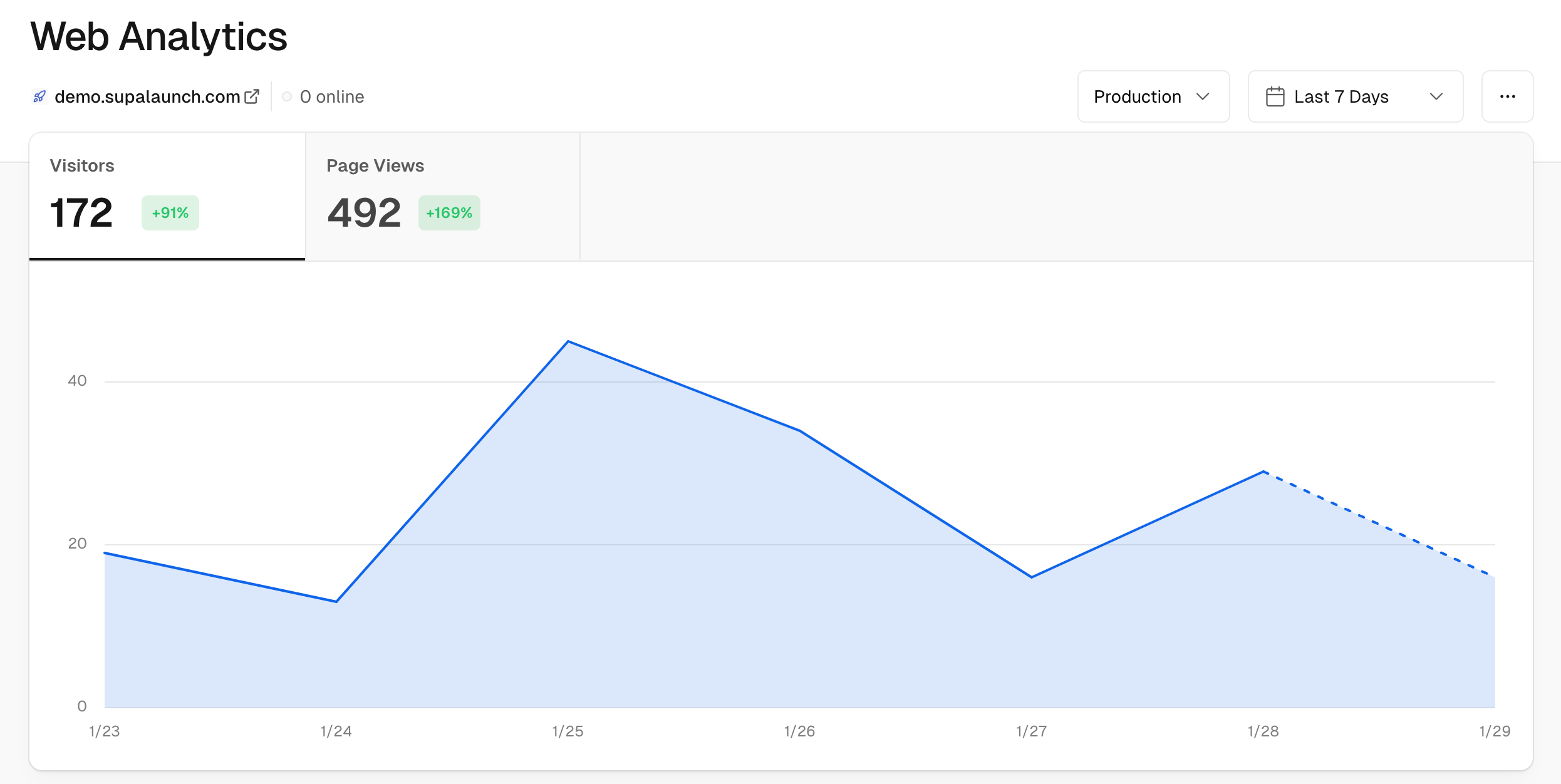
You can see the events in the Vercel Analytics dashboard. If you click on the event, you can see the custom properties like button text or website location. Plus, you will be able to track the number of events and the number of unique users who triggered the event in the main chart.